您已成功订阅!
您可以进一步的选择希望收到的推送消息类型。您可以进一步的选择希望收到的推送消息类型。
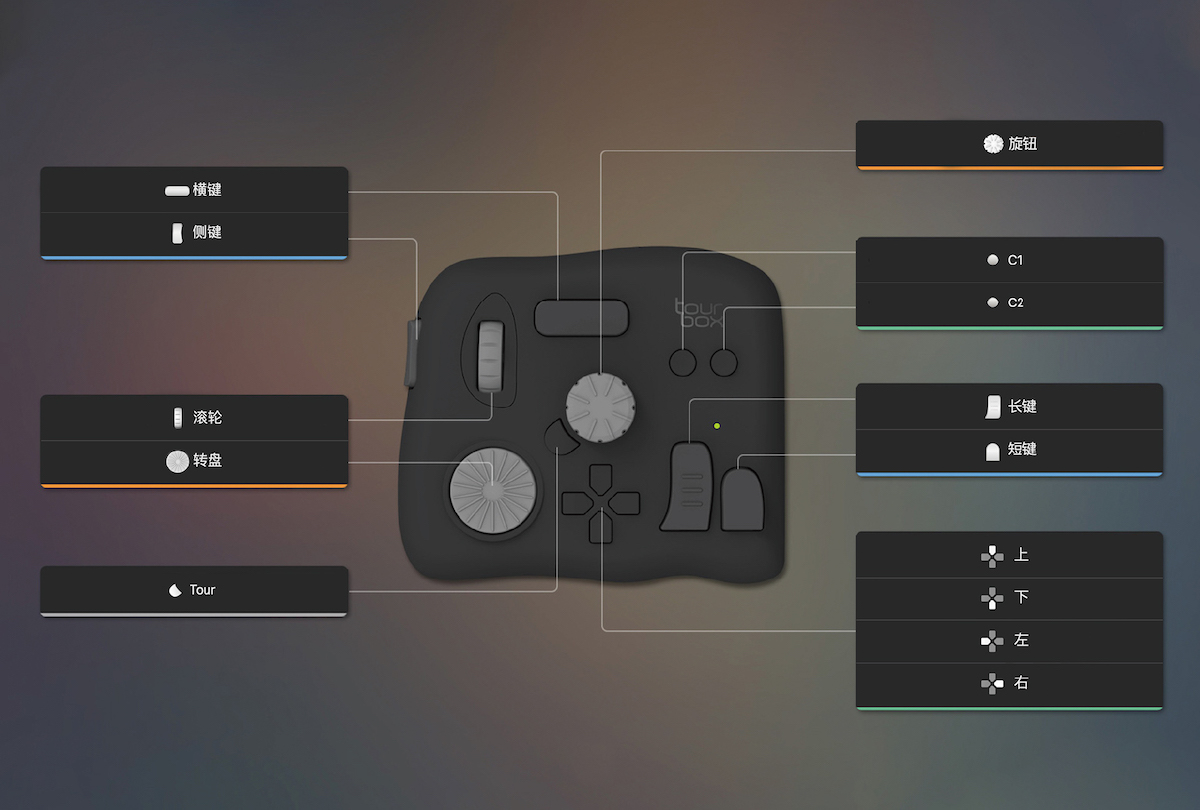
TourBox共有14个键位,包括:

可在TourBox Console中,将任意键位配置为Max的内置功能,即可通过操作该键位向Max发送特定数值。
当使用TourBox时,您可以通过不同键位的操作方式(按下/抬起、顺时针转动/逆时针转动、向下滚动/向上滚动)输出不同的键值。(见附表:Max固定键值)
点击TourBox Console软件预设列表区的“ ![]() ”,可以创建一套全新的Max空白预设,并根据自己的使用习惯自定义Max在TourBox上的内置功能。
”,可以创建一套全新的Max空白预设,并根据自己的使用习惯自定义Max在TourBox上的内置功能。
示例: 将TourBox的「横键」设定为【按下[2]/抬起[130]】的Max内置功能,实现按下横键输出2的键值、抬起横键输出130的键值效果。
点击此处下载压缩包文件TourBox_MaxMsp.zip,并解压到您的工作目录中。该压缩包2个文件,其中,startSevies.js为支持文件,max_project.maxpat为运行Max项目的示例文件。
请注意:
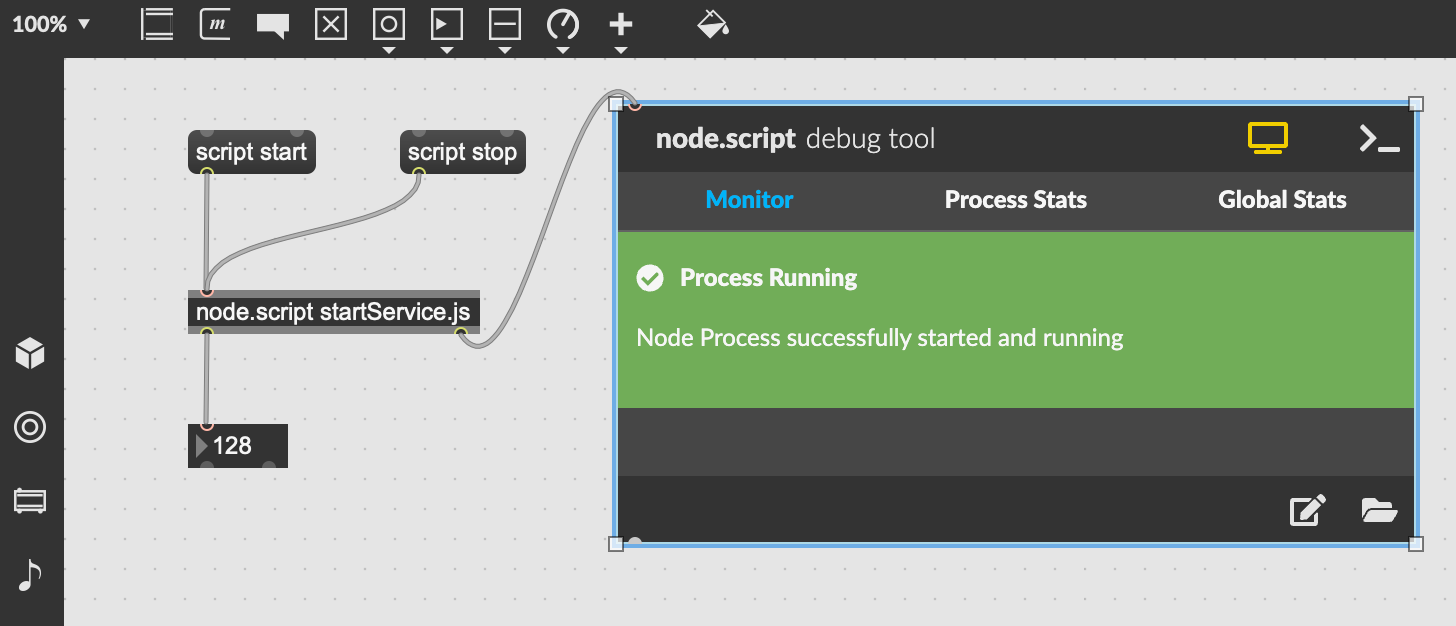
TourBox与Max通过Socket服务实现数据交互。打开Max项目的示例文件max_project.maxpat, 点击该界面的【script start】, 右侧的【Debug Tool】窗口出现绿色提示“Process Running”,即开启Socket服务,表示TourBox与Max连接成功。

操作TourBox对应按键,即可在示例文件中的【Number Object】中查看输出结果。点击该界面的【script stop】,即可停止TourBox与Max的数据交互。
当您需要通过TourBox在新建的Max项目输出内置功能时,只需复制示例文件max_project.maxpat中的【script start】、 【script stop】、 【node.script startService.js】 和【number object(输出 ![]() ) 】到新的Max项目界面中。
) 】到新的Max项目界面中。
请注意:
|
|
顺时针转动/上滚 |
逆时针转动/下滚 |
|
旋钮 |
196 |
132 |
|
滚轮 |
201 |
137 |
|
转盘 |
207 |
143 |
|
|
按下 |
抬起 |
|
旋钮 |
55 |
183 |
|
滚轮 |
10 |
138 |
|
转盘 |
56 |
184 |
|
长键 |
0 |
128 |
|
短键 |
3 |
131 |
|
横键 |
2 |
130 |
|
侧键 |
1 |
129 |
|
上键 |
16 |
144 |
|
下键 |
17 |
145 |
|
左键 |
18 |
146 |
|
右键 |
19 |
147 |
|
Tour键 |
42 |
170 |
|
C1 |
34 |
162 |
|
C2 |
35 |
163 |
您已成功订阅!
您可以进一步的选择希望收到的推送消息类型。您可以进一步的选择希望收到的推送消息类型。
订阅语言
选择您希望接收的内容